Mercer Advisors
Humanizing Finance to Build Trust
Mercer Advisors
Humanizing Finance to Build Trust
Mercer Advisors
Humanizing Finance to Build Trust
TYPE
Corporate website and Design system
Industry
Financial services
Duration
8 weeks
Key Contributions
UX/UI Design Lead, Design System Development, Component Library Creation, Interaction Design
Team/Role
12 members, Core Thinkso team: Project Manager, Editorial/Content Lead, Creative Director for Brand, UX/UI Lead, Senior Designer. Partners: Surprise Highway (Development), Mercer Stakeholders
TYPE
Corporate website and Design system
Industry
Financial services
Duration
8 weeks
Key Contributions
UX/UI Design Lead, Design System Development, Component Library Creation, Interaction Design
Team/Role
12 members, Core Thinkso team: Project Manager, Editorial/Content Lead, Creative Director for Brand, UX/UI Lead, Senior Designer. Partners: Surprise Highway (Development), Mercer Stakeholders
TYPE
Corporate website and Design system
Industry
Financial services
Duration
8 weeks
Key Contributions
UX/UI Design Lead, Design System Development, Component Library Creation, Interaction Design
Team/Role
12 members, Core Thinkso team: Project Manager, Editorial/Content Lead, Creative Director for Brand, UX/UI Lead, Senior Designer. Partners: Surprise Highway (Development), Mercer Stakeholders
Overview
In just eight weeks, we built a content-first digital experience that modernized Mercer Advisors’ online presence. The new design system streamlined workflows, empowered teams, and ensured long-term scalability—while reinforcing trust and clarity for high-net-worth clients.
15+
Team members enabled for independent publishing
15+
Team members enabled for independent publishing
15+
Team members enabled for independent publishing
50+
Pages delivered within 8 weeks
50+
Pages delivered within 8 weeks
50+
Pages delivered within 8 weeks



1. Challenge
Translating Complexity into Trust
1. Challenge
Translating Complexity into Trust
1. Challenge
Translating Complexity into Trust
Mercer Advisors needed a modernized website that balanced trust, clarity, and compliance—delivered on an ambitious 8-week timeline. With content creation happening simultaneously, we had to prioritize features strategically to shape a strong MVP. Our solution was content-first, using strategic writing and UX best practices to create a seamless, human-centered experience. As UX/UI Design Lead, I ensured these elements worked together to support both users and business goals.

Before: The design relied heavily on generic stock photography, while poor layout structure and typography created visual clutter and made content difficult to process.
Read more +
Mercer Advisors needed a modernized website that balanced trust, clarity, and compliance—delivered on an ambitious 8-week timeline. With content creation happening simultaneously, we had to prioritize features strategically to shape a strong MVP. Our solution was content-first, using strategic writing and UX best practices to create a seamless, human-centered experience. As UX/UI Design Lead, I ensured these elements worked together to support both users and business goals.

Before: The design relied heavily on generic stock photography, while poor layout structure and typography created visual clutter and made content difficult to process.
Read more +
Mercer Advisors needed a modernized website that balanced trust, clarity, and compliance—delivered on an ambitious 8-week timeline. With content creation happening simultaneously, we had to prioritize features strategically to shape a strong MVP. Our solution was content-first, using strategic writing and UX best practices to create a seamless, human-centered experience. As UX/UI Design Lead, I ensured these elements worked together to support both users and business goals.

Before: The design relied heavily on generic stock photography, while poor layout structure and typography created visual clutter and made content difficult to process.
Read more +
2. Research & Discovery
Understanding User Needs
2. Research & Discovery
Understanding User Needs
2. Research & Discovery
Understanding User Needs
Our research phase focused on understanding how high-net-worth clients interact with financial content online. Through analysis of Mercer's existing website and competitor landscape, we identified opportunities to simplify complex information while maintaining the credibility expected from a leading financial advisor.
Read more +
Our research phase focused on understanding how high-net-worth clients interact with financial content online. Through analysis of Mercer's existing website and competitor landscape, we identified opportunities to simplify complex information while maintaining the credibility expected from a leading financial advisor.
Read more +
Our research phase focused on understanding how high-net-worth clients interact with financial content online. Through analysis of Mercer's existing website and competitor landscape, we identified opportunities to simplify complex information while maintaining the credibility expected from a leading financial advisor.
Read more +
Analysis of stylistic trends, interaction patterns, content strategy, and UX/UI across competitors.

Analysis of stylistic trends, interaction patterns, content strategy, and UX/UI across competitors.

Analysis of stylistic trends, interaction patterns, content strategy, and UX/UI across competitors.

Thinkso's refreshed brand expression, originally developed for the investing book, needed to be adapted for the web experience.

Thinkso's refreshed brand expression, originally developed for the investing book, needed to be adapted for the web experience.

Thinkso's refreshed brand expression, originally developed for the investing book, needed to be adapted for the web experience.

3. The Solution
Making Complex Finance Feel Simple & Reliable
3. The Solution
Making Complex Finance Feel Simple & Reliable
3. The Solution
Making Complex Finance Feel Simple & Reliable
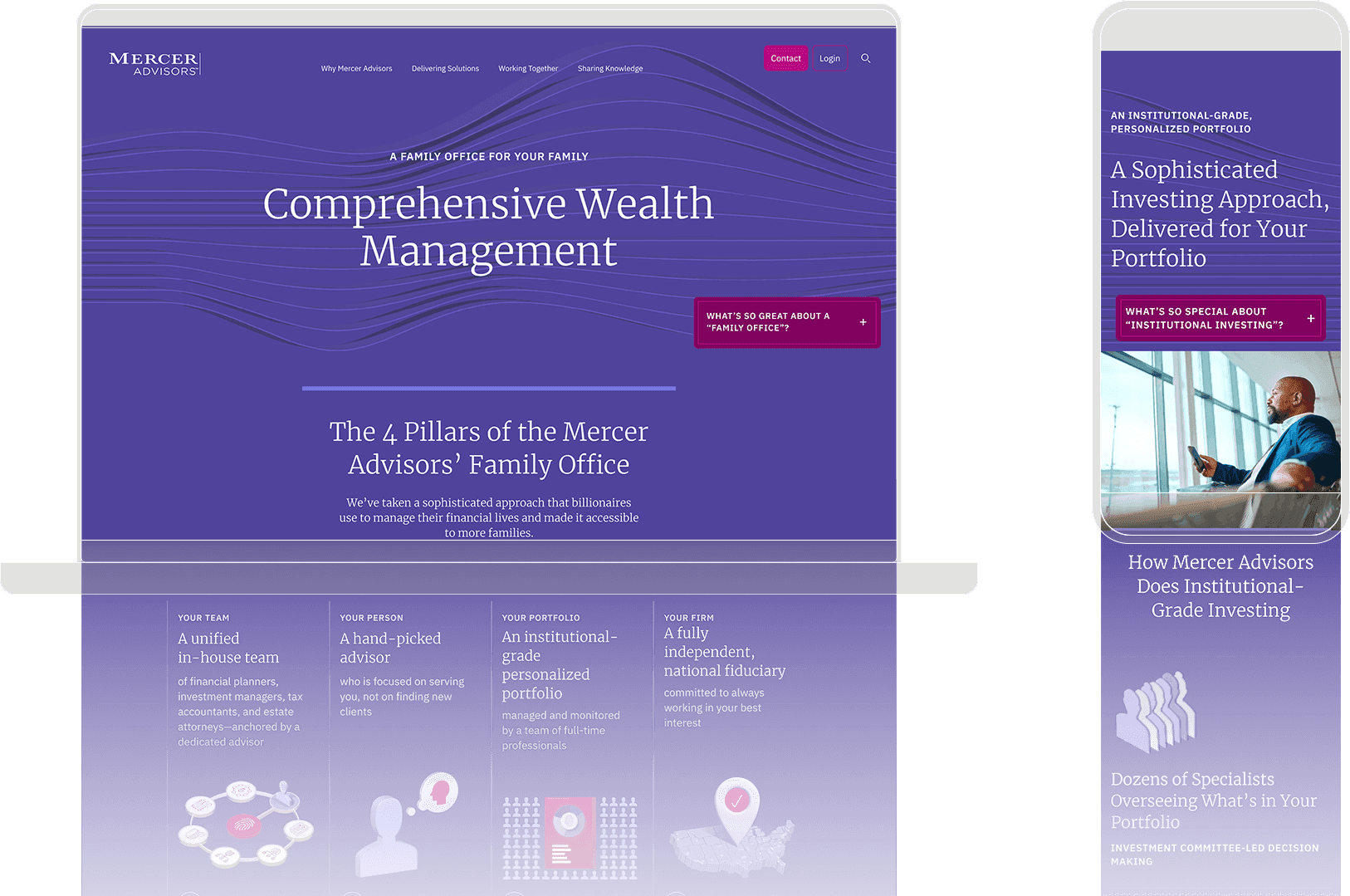
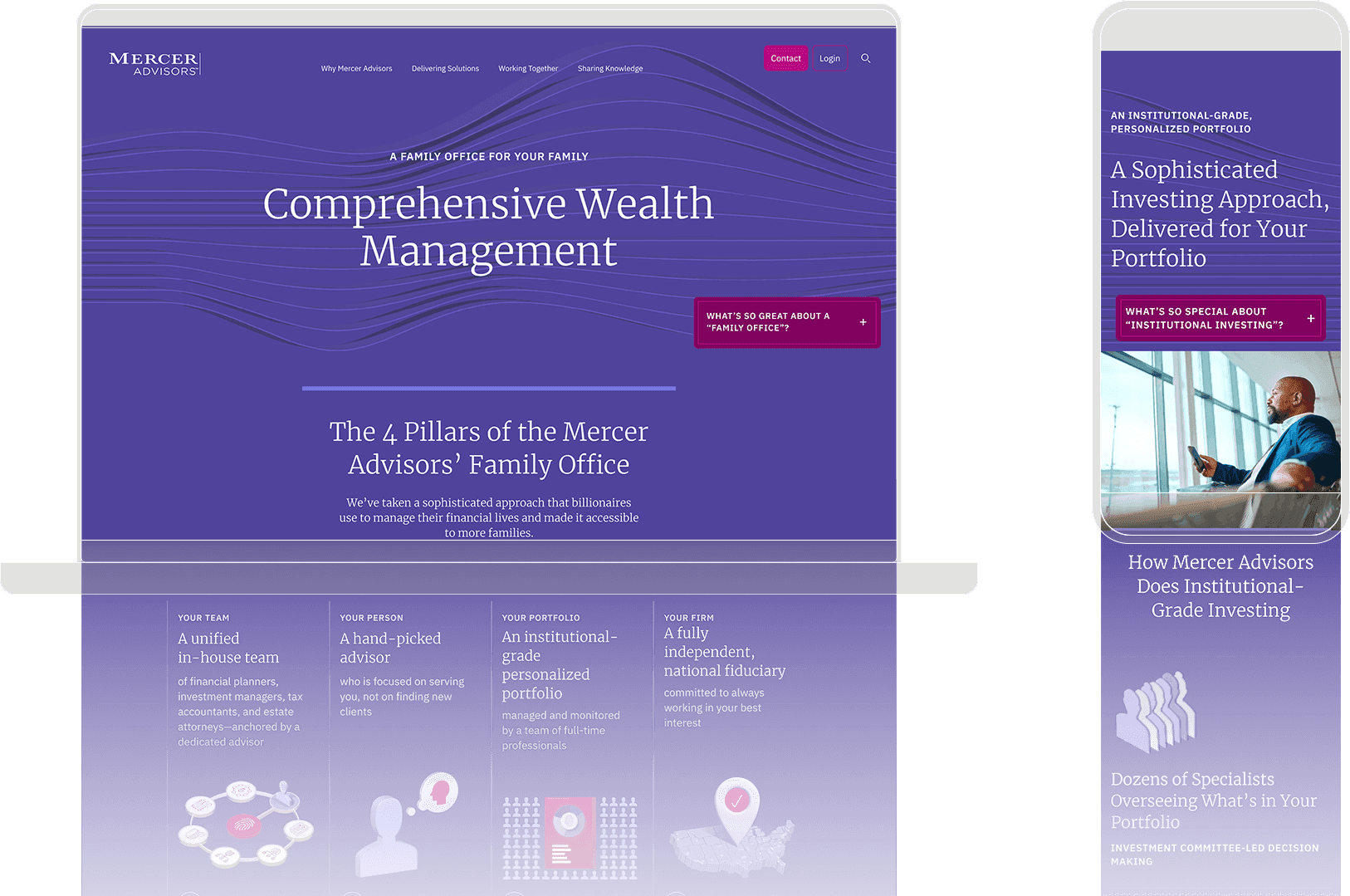
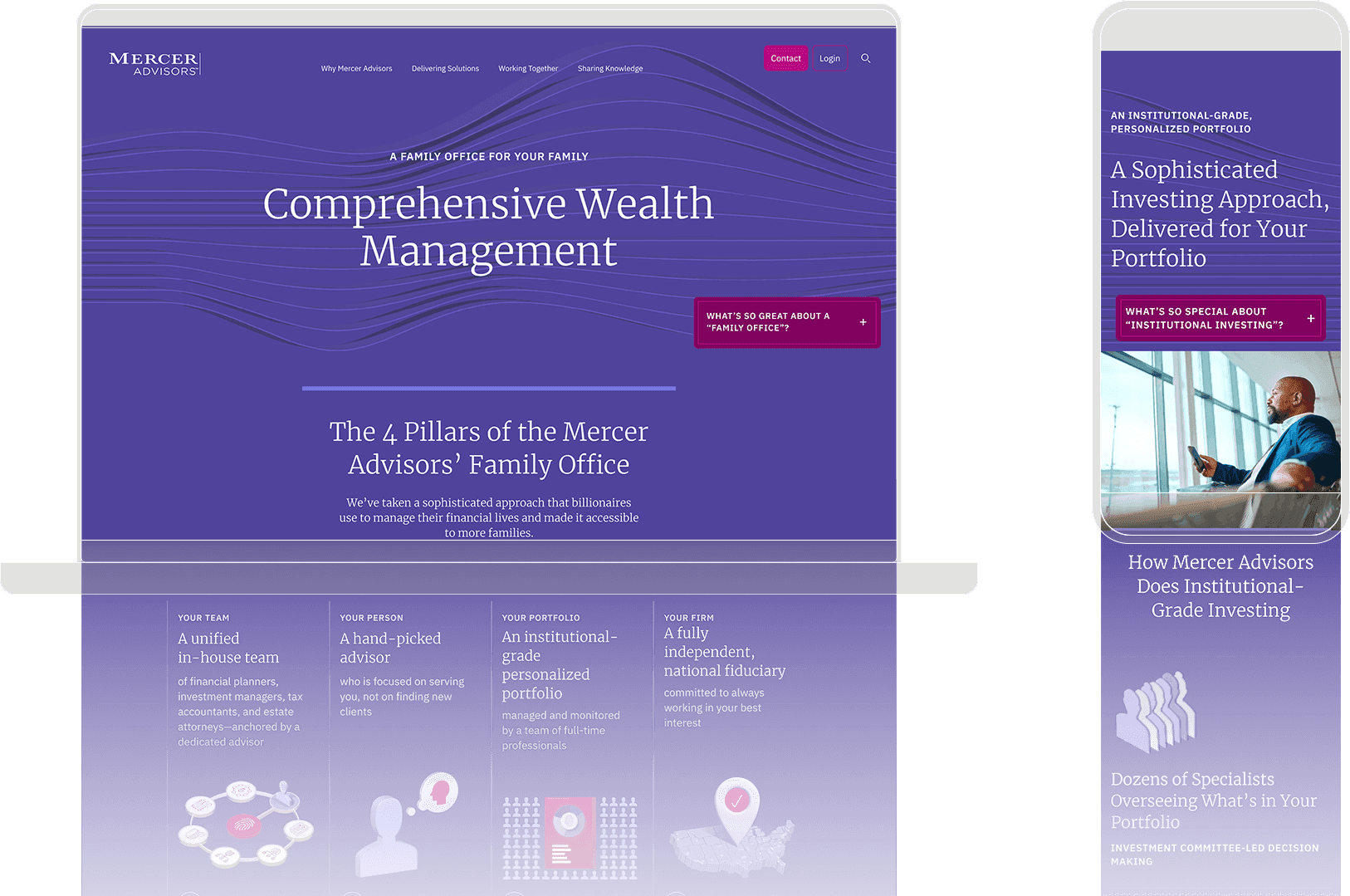
Our approach focused on creating an intuitive, trustworthy experience through thoughtful design systems and user-centered navigation. Here's how we achieved this.
Our approach focused on creating an intuitive, trustworthy experience through thoughtful design systems and user-centered navigation. Here's how we achieved this.
Our approach focused on creating an intuitive, trustworthy experience through thoughtful design systems and user-centered navigation. Here's how we achieved this.
Design System Architecture
Our design system approach focused on building a solid foundation for scalability and efficiency. We developed a comprehensive component library using atomic design principles, which formed the basis for our modular design strategy. This systematic approach enabled us to:
Create adaptable components that could evolve with future content needs
Implement clear progressive disclosure patterns for regulatory content
Deliver a production-ready file that engineering could implement seamlessly
Read more +
Design System Architecture
Our design system approach focused on building a solid foundation for scalability and efficiency. We developed a comprehensive component library using atomic design principles, which formed the basis for our modular design strategy. This systematic approach enabled us to:
Create adaptable components that could evolve with future content needs
Implement clear progressive disclosure patterns for regulatory content
Deliver a production-ready file that engineering could implement seamlessly
Read more +
Design System Architecture
Our design system approach focused on building a solid foundation for scalability and efficiency. We developed a comprehensive component library using atomic design principles, which formed the basis for our modular design strategy. This systematic approach enabled us to:
Create adaptable components that could evolve with future content needs
Implement clear progressive disclosure patterns for regulatory content
Deliver a production-ready file that engineering could implement seamlessly
Read more +
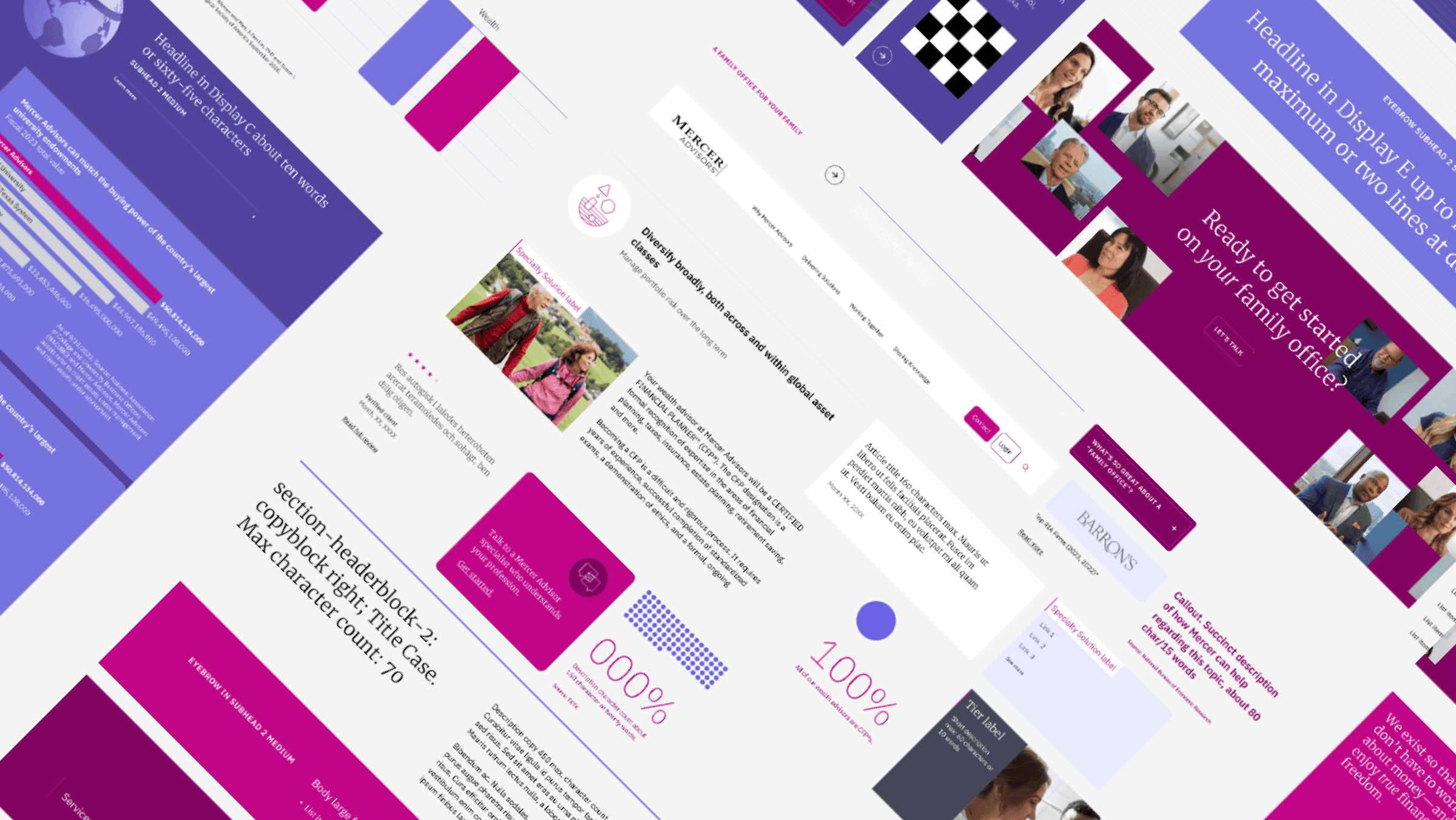
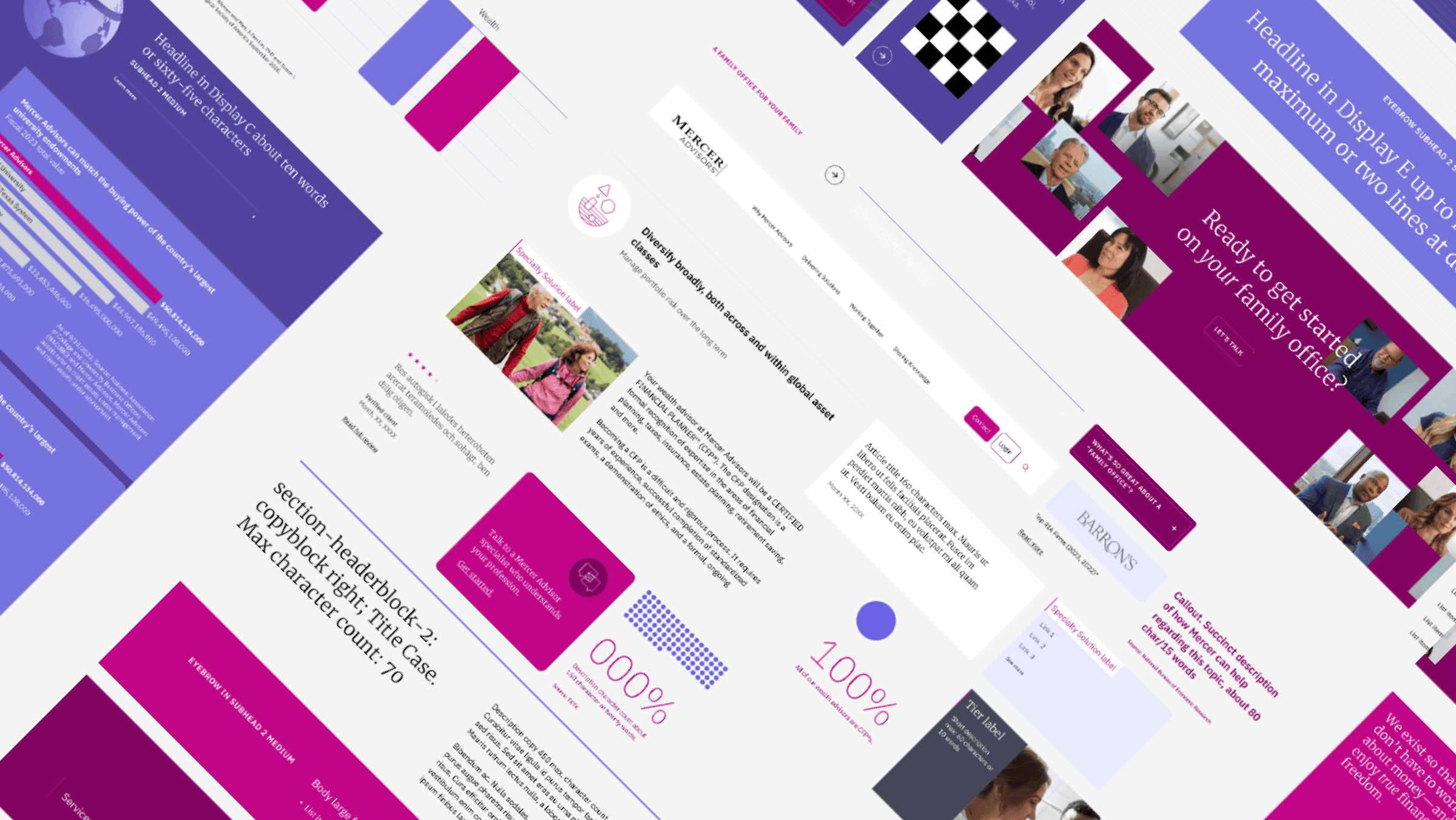
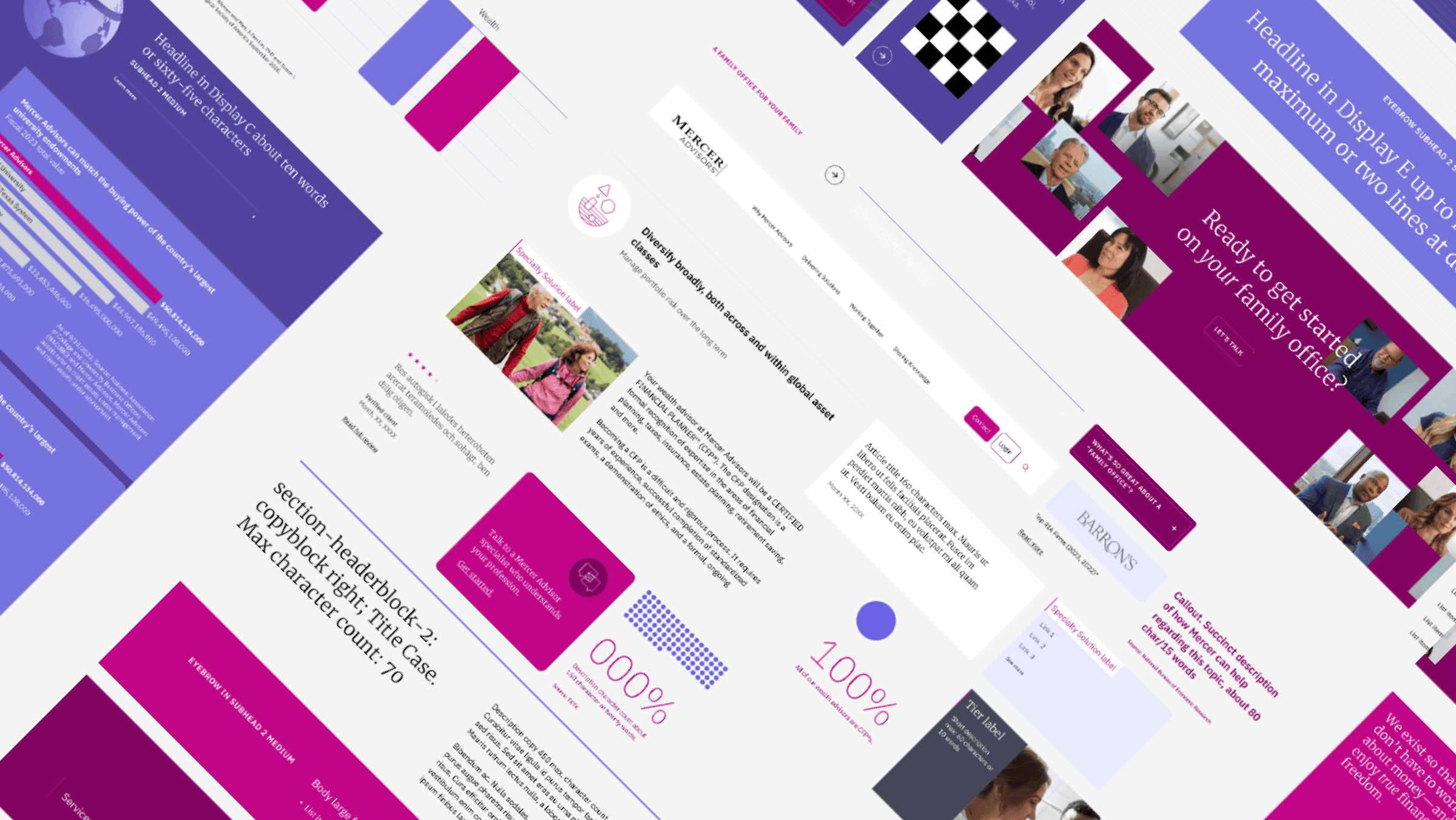
Foundational elements of the system: A modular scale (Major Second, 1.125) that determines spacing and size values, a distinctive color palette unusual for the financial industry, and a flexible type system that accommodates diverse content types.

Foundational elements of the system: A modular scale (Major Second, 1.125) that determines spacing and size values, a distinctive color palette unusual for the financial industry, and a flexible type system that accommodates diverse content types.

Foundational elements of the system: A modular scale (Major Second, 1.125) that determines spacing and size values, a distinctive color palette unusual for the financial industry, and a flexible type system that accommodates diverse content types.

Using varied progressive disclosure patterns to reduce cognitive load.
User Experience Strategy
We designed a navigation system that prioritized clarity and accessibility while using language to bring warmth and relevance to financial content. Our writers played a key role in shaping an intuitive experience that made complex topics feel approachable.
Developed a content-first, intuitive navigation system
Built a responsive mega-menu for dynamic content and promotions
List item content goes here
Read more +
User Experience Strategy
We designed a navigation system that prioritized clarity and accessibility while using language to bring warmth and relevance to financial content. Our writers played a key role in shaping an intuitive experience that made complex topics feel approachable.
Developed a content-first, intuitive navigation system
Built a responsive mega-menu for dynamic content and promotions
List item content goes here
Read more +
User Experience Strategy
We designed a navigation system that prioritized clarity and accessibility while using language to bring warmth and relevance to financial content. Our writers played a key role in shaping an intuitive experience that made complex topics feel approachable.
Developed a content-first, intuitive navigation system
Built a responsive mega-menu for dynamic content and promotions
List item content goes here
Read more +
Menu labels use clear, straightforward language that connects with customers on a human level, making navigation feel more approachable while effectively communicating value.

Menu labels use clear, straightforward language that connects with customers on a human level, making navigation feel more approachable while effectively communicating value.

Menu labels use clear, straightforward language that connects with customers on a human level, making navigation feel more approachable while effectively communicating value.

The megamenu flexibly adapts to information architecture changes while maintaining dedicated spaces for promotional messages and featured content.
The site structure follows a clear template hierarchy: an engaging homepage, service-focused value proposition, in-depth service details, an educational resource center, and standardized article templates. Due to time and budget constraints, article templates received a light reskin for launch, with a full redesign planned for a future phase.
Read more +

The site structure follows a clear template hierarchy: an engaging homepage, service-focused value proposition, in-depth service details, an educational resource center, and standardized article templates. Due to time and budget constraints, article templates received a light reskin for launch, with a full redesign planned for a future phase.

The site structure follows a clear template hierarchy: an engaging homepage, service-focused value proposition, in-depth service details, an educational resource center, and standardized article templates. Due to time and budget constraints, article templates received a light reskin for launch, with a full redesign planned for a future phase.
Read more +

Missed Opportunities: Bio and Location pages
While the initial project was successful, the Locations landing and Bio Detail pages could have been explored further with additional time and resources. Initial sketches were developed to use in workshops with stakeholders to define the core pages. Given more time and resources, I would have pursued the following initiatives:
Conduct interviews and workshops with stakeholders
Develop comprehensive content strategy
Identify and plan for technical challenges
Create multiple design options based on research findings
Read more +
Missed Opportunities: Bio and Location pages
While the initial project was successful, the Locations landing and Bio Detail pages could have been explored further with additional time and resources. Initial sketches were developed to use in workshops with stakeholders to define the core pages. Given more time and resources, I would have pursued the following initiatives:
Conduct interviews and workshops with stakeholders
Develop comprehensive content strategy
Identify and plan for technical challenges
Create multiple design options based on research findings
Read more +
Missed Opportunities: Bio and Location pages
While the initial project was successful, the Locations landing and Bio Detail pages could have been explored further with additional time and resources. Initial sketches were developed to use in workshops with stakeholders to define the core pages. Given more time and resources, I would have pursued the following initiatives:
Conduct interviews and workshops with stakeholders
Develop comprehensive content strategy
Identify and plan for technical challenges
Create multiple design options based on research findings
Read more +
Research of bio pages to showcase approachability

Research of bio pages to showcase approachability

Research of bio pages to showcase approachability

Analysis of trends, UX/UI patterns, and content strategies across competitors

Analysis of trends, UX/UI patterns, and content strategies across competitors

Analysis of trends, UX/UI patterns, and content strategies across competitors

Initial sketch created for stakeholder workshop discussions

Initial sketch created for stakeholder workshop discussions

Initial sketch created for stakeholder workshop discussions

4. Impact
Transforming Workflow & Efficiency
4. Impact
Transforming Workflow & Efficiency
4. Impact
Transforming Workflow & Efficiency
Our new design system and atomic component library streamlined Mercer Advisors' content workflow, significantly improving efficiency in content creation and publishing.
Enabled independent publishing
for 15+ team members
Streamlined QA process
from 3-4 rounds to 1-2 rounds per page
Delivered 50+ pages
within 8 weeks with 95% design system adoption rate



Key Learnings
Tight timelines demand strategic compromises—focusing on foundational components first enabled rapid scaling later
Cross-functional collaboration is essential when translating complex content into user-friendly experiences
Design systems in regulated industries must balance flexibility with compliance—modular components proved key to achieving both
“We couldn't have made it without you”
–Elizabeth Amrose, Owner and Editorial Lead at Thinkso
“We couldn't have made it without you”
–Elizabeth Amrose, Owner and Editorial Lead at Thinkso
“We couldn't have made it without you”
–Elizabeth Amrose, Owner and Editorial Lead at Thinkso

