michael trovela
product + ux design
michael trovela
product + ux design
michael trovela
product + ux design
Cole Haan
Smart Design, Seamless Shopping

Cole Haan
Smart Design, Seamless Shopping

Cole Haan
Smart Design, Seamless Shopping

TYPE
E-commerce Redesign
Industry
Fashion & Retail
Duration
6 Months (split Q4 2022, Q3 2023)
Key Contributions
UX/UI Design, Design System Creation, Team Leadership
Team/Role
16–Core team: Client Engagement, Project Manager, 2 UX Designers, 3 UI Designers; Client Stakeholders: Director of e-commerce, Digital Ops, Director of Integrations and Development, Design, Markteting
TYPE
E-commerce Redesign
Industry
Fashion & Retail
Duration
6 Months (split Q4 2022, Q3 2023)
Key Contributions
UX/UI Design, Design System Creation, Team Leadership
Team/Role
16–Core team: Client Engagement, Project Manager, 2 UX Designers, 3 UI Designers; Client Stakeholders: Director of e-commerce, Digital Ops, Director of Integrations and Development, Design, Markteting
TYPE
E-commerce Redesign
Industry
Fashion & Retail
Duration
6 Months (split Q4 2022, Q3 2023)
Key Contributions
UX/UI Design, Design System Creation, Team Leadership
Team/Role
16–Core team: Client Engagement, Project Manager, 2 UX Designers, 3 UI Designers; Client Stakeholders: Director of e-commerce, Digital Ops, Director of Integrations and Development, Design, Markteting
Overview
Cole Haan needed a modern e-commerce experience to meet evolving customer needs.
The result? A streamlined, research-driven platform that simplified shopping, accelerated purchases, and adapted seamlessly to seasonal campaigns.



1. Challenge
Modernizing for Today's Market
1. Challenge
Modernizing for Today's Market
1. Challenge
Modernizing for Today's Market
Cole Haan's e-commerce platform needed modernization after a 2022 Baymard Institute site audit revealed significant friction points in the customer journey. With their market undergoing a strategic shift toward a predominantly female demographic, the platform required a comprehensive transformation to deliver a premium, fashion-forward experience that would resonate with this evolving customer base.

Before: Cluttered navigation and distractions slowed the shopping experience. Markups highlight friction points refined for clarity, efficiency, and a more premium feel.
Read more +
Cole Haan's e-commerce platform needed modernization after a 2022 Baymard Institute site audit revealed significant friction points in the customer journey. With their market undergoing a strategic shift toward a predominantly female demographic, the platform required a comprehensive transformation to deliver a premium, fashion-forward experience that would resonate with this evolving customer base.

Before: Cluttered navigation and distractions slowed the shopping experience. Markups highlight friction points refined for clarity, efficiency, and a more premium feel.
Read more +
Cole Haan's e-commerce platform needed modernization after a 2022 Baymard Institute site audit revealed significant friction points in the customer journey. With their market undergoing a strategic shift toward a predominantly female demographic, the platform required a comprehensive transformation to deliver a premium, fashion-forward experience that would resonate with this evolving customer base.

Before: Cluttered navigation and distractions slowed the shopping experience. Markups highlight friction points refined for clarity, efficiency, and a more premium feel.
Read more +
2. Research & Discovery
Insights from Baymard Analysis
2. Research & Discovery
Insights from Baymard Analysis
2. Research & Discovery
Insights from Baymard Analysis
The Baymard Institute's analysis revealed critical gaps in our e-commerce experience:
Product Detail Pages
Purchase information lost among promotional messages
Need for clearer product information
Improved product imagery presentation
Better organization of supplementary product details
Product Detail Pages
Purchase information lost among promotional messages
Need for clearer product information
Improved product imagery presentation
Better organization of supplementary product details
Product Detail Pages
Purchase information lost among promotional messages
Need for clearer product information
Improved product imagery presentation
Better organization of supplementary product details
Navigation and Discovery
More intuitive category browsing
Reduced cognitive load through visual components
Optimized filtering system
Navigation and Discovery
More intuitive category browsing
Reduced cognitive load through visual components
Optimized filtering system
Navigation and Discovery
More intuitive category browsing
Reduced cognitive load through visual components
Optimized filtering system
Quick Shopping Experience
Streamlined purchase path
Better integrated cross-selling
Alignment with target demographic lifestyle
List item
Quick Shopping Experience
Streamlined purchase path
Better integrated cross-selling
Alignment with target demographic lifestyle
List item
Quick Shopping Experience
Streamlined purchase path
Better integrated cross-selling
Alignment with target demographic lifestyle
List item
Account Management
Users faced a complicated dashboard
Checkout process that didn't match their expectations for a premium shopping experience.
Account Management
Users faced a complicated dashboard
Checkout process that didn't match their expectations for a premium shopping experience.
Account Management
Users faced a complicated dashboard
Checkout process that didn't match their expectations for a premium shopping experience.
3. The Solution
Strategic Experience Improvements
3. The Solution
Strategic Experience Improvements
3. The Solution
Strategic Experience Improvements
Our approach prioritized high-impact design strategies, carefully selected through collaboration with the Director of Integrations and Development and Director of e-commerce, to deliver a premium, user-centered shopping experience through four key improvements.
Implementation Strategy
We started with a two-week sprint focusing on the Product Detail Page, using stakeholder feedback to guide our design decisions.Two-week sprint cycles for core shopping pagesStakeholder validation to ensure research alignmentIterative design balancing form and function
Implementation Strategy
We started with a two-week sprint focusing on the Product Detail Page, using stakeholder feedback to guide our design decisions.Two-week sprint cycles for core shopping pagesStakeholder validation to ensure research alignmentIterative design balancing form and function
Implementation Strategy
We started with a two-week sprint focusing on the Product Detail Page, using stakeholder feedback to guide our design decisions.Two-week sprint cycles for core shopping pagesStakeholder validation to ensure research alignmentIterative design balancing form and function
We presented three Product Detail Page design options, using the chosen direction to shape the design of all core shopping pages.

We presented three Product Detail Page design options, using the chosen direction to shape the design of all core shopping pages.

We presented three Product Detail Page design options, using the chosen direction to shape the design of all core shopping pages.

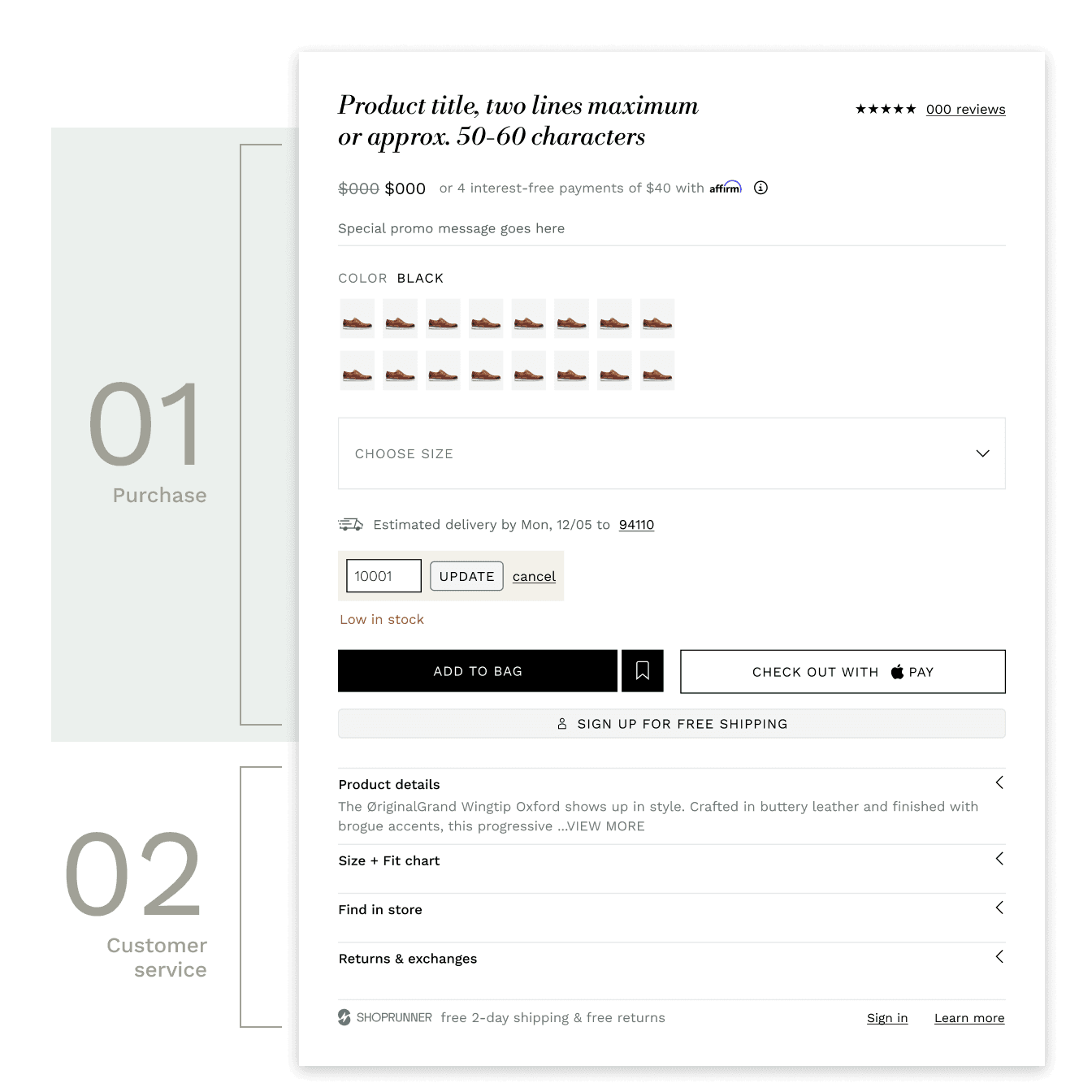
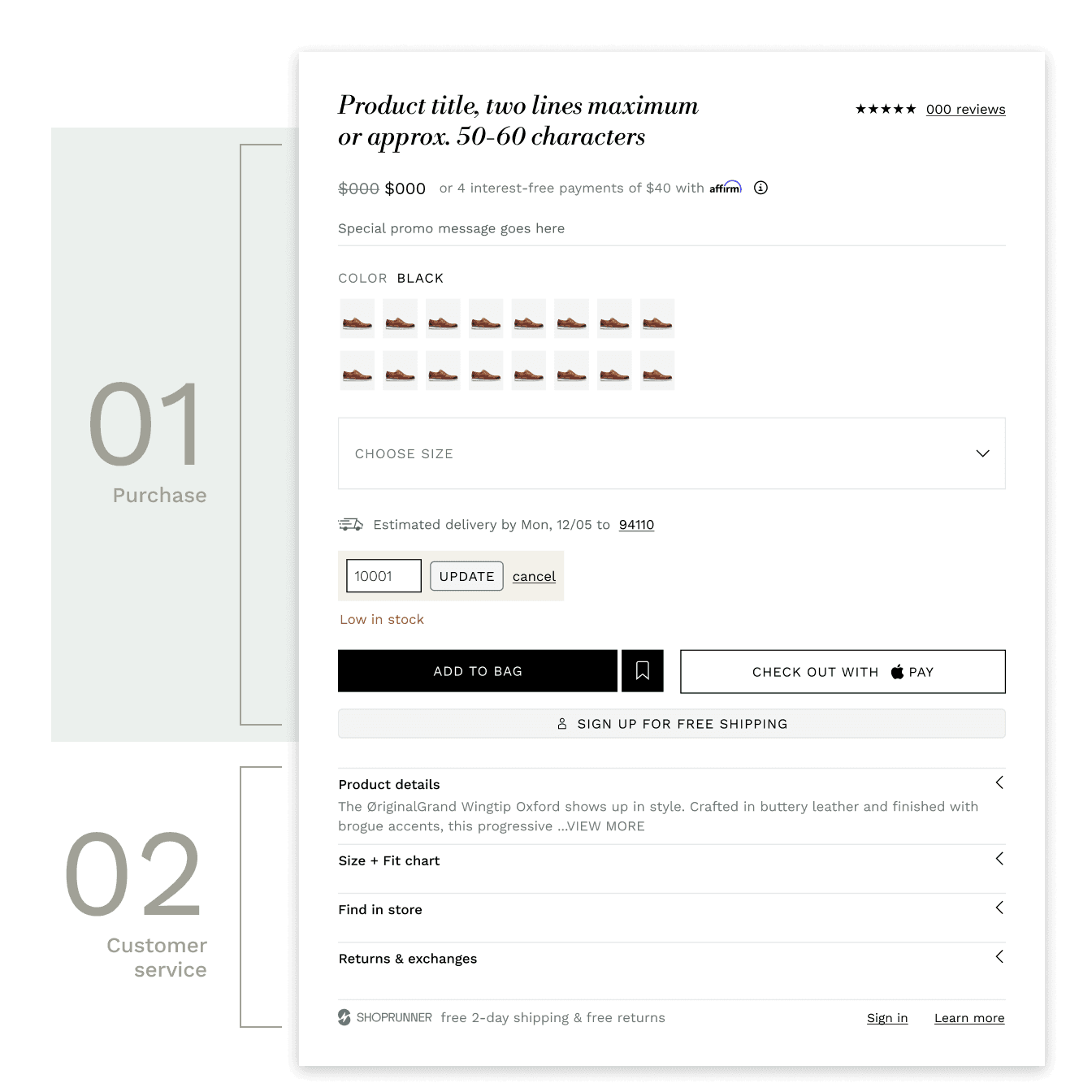
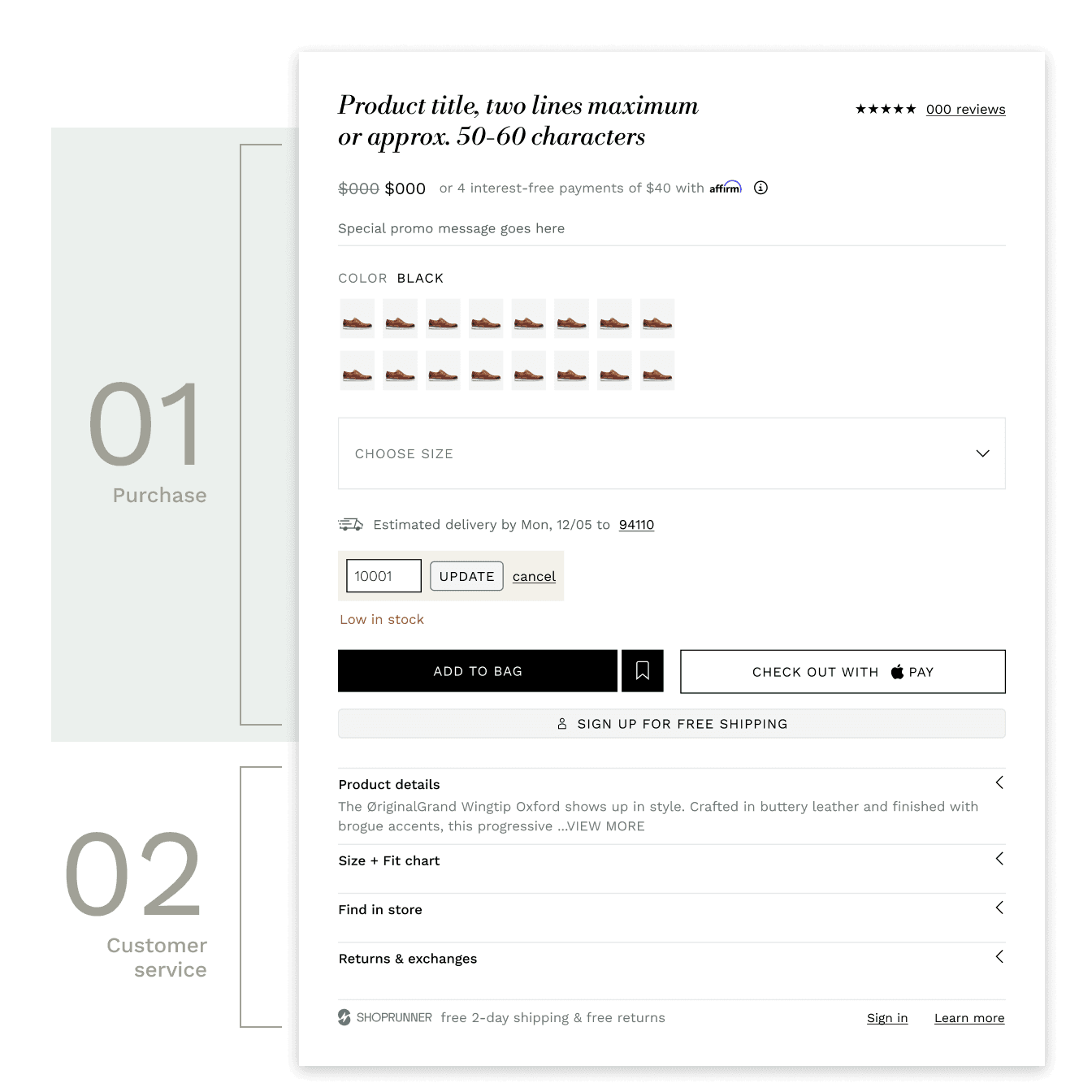
Enhanced Product Detail Page
Persistent purchase information that follows users as they scroll, enabling faster decision-making
Large-format product imagery with intuitive controls to help shoppers examine details confidently
Logical promotional messaging hierarchy Progressive disclosure of supplementary content through slide-out overlays (e.g. returns, sizing)
Read more +
Enhanced Product Detail Page
Persistent purchase information that follows users as they scroll, enabling faster decision-making
Large-format product imagery with intuitive controls to help shoppers examine details confidently
Logical promotional messaging hierarchy Progressive disclosure of supplementary content through slide-out overlays (e.g. returns, sizing)
Read more +
Enhanced Product Detail Page
Persistent purchase information that follows users as they scroll, enabling faster decision-making
Large-format product imagery with intuitive controls to help shoppers examine details confidently
Logical promotional messaging hierarchy Progressive disclosure of supplementary content through slide-out overlays (e.g. returns, sizing)
Read more +
We reduced clutter by establishing a clear messaging hierarchy, prioritizing purchase details while keeping customer service information easily accessible.

We reduced clutter by establishing a clear messaging hierarchy, prioritizing purchase details while keeping customer service information easily accessible.

We reduced clutter by establishing a clear messaging hierarchy, prioritizing purchase details while keeping customer service information easily accessible.

We made the buystack sticky.
We made the buystack sticky.
We made the buystack sticky.
We streamlined the UI by placing secondary details like fit and customer service info in slide-out overlays.
We streamlined the UI by placing secondary details like fit and customer service info in slide-out overlays.
We streamlined the UI by placing secondary details like fit and customer service info in slide-out overlays.
Navigation Improvements
Visual category system that simplifies product discovery and cognitive load
Space-efficient filtering that maximizes product visibility while maintaining powerful search capabilities
Segmented landing pages for multi-category promotions
Read more +
Navigation Improvements
Visual category system that simplifies product discovery and cognitive load
Space-efficient filtering that maximizes product visibility while maintaining powerful search capabilities
Segmented landing pages for multi-category promotions
Read more +
Navigation Improvements
Visual category system that simplifies product discovery and cognitive load
Space-efficient filtering that maximizes product visibility while maintaining powerful search capabilities
Segmented landing pages for multi-category promotions
Read more +
We made it easier to find products by using a visual category filter on the gridwall.
We made it easier to find products by using a visual category filter on the gridwall.
We made it easier to find products by using a visual category filter on the gridwall.
We optimized the filtering system and expanded the gridwall for a more immersive and streamlined shopping experience.
We optimized the filtering system and expanded the gridwall for a more immersive and streamlined shopping experience.
We optimized the filtering system and expanded the gridwall for a more immersive and streamlined shopping experience.
We created Segmented landing pages for multi-category promotions.

We created Segmented landing pages for multi-category promotions.

We created Segmented landing pages for multi-category promotions.

Streamlined Shopping Experience
Enhanced quick shop interaction
Strategic cross-selling integration
Responsive, full-width imagery system
We sped up the path to purchase.
We explored ways to recommend products at different stages of the experience.

We explored ways to recommend products at different stages of the experience.

We explored ways to recommend products at different stages of the experience.

We made sure elements flexed as expected so that photography would look great at every breakpoint
We made sure elements flexed as expected so that photography would look great at every breakpoint
We made sure elements flexed as expected so that photography would look great at every breakpoint
4. Impact
4. Impact
4. Impact
The redesign delivered measurable improvements across key areas:
Enhanced Shopping Experience
Streamlined path to purchase
More intuitive navigation
Modernized account management
Enhanced Shopping Experience
Streamlined path to purchase
More intuitive navigation
Modernized account management
Enhanced Shopping Experience
Streamlined path to purchase
More intuitive navigation
Modernized account management
Design System Benefits
Consistent experience across seasonal campaigns
Flexible A/B testing framework
Responsive design across devices
Design System Benefits
Consistent experience across seasonal campaigns
Flexible A/B testing framework
Responsive design across devices
Design System Benefits
Consistent experience across seasonal campaigns
Flexible A/B testing framework
Responsive design across devices
Key Learnings
Research-Driven Process
Baymard Institute findings provided clear priorities and metrics for improvement
Systematic validation with stakeholders strengthened design decisions
Research-Driven Process
Baymard Institute findings provided clear priorities and metrics for improvement
Systematic validation with stakeholders strengthened design decisions
Research-Driven Process
Baymard Institute findings provided clear priorities and metrics for improvement
Systematic validation with stakeholders strengthened design decisions
Design Evolution
Iterative approach balanced premium aesthetics with practical usability
Progressive disclosure patterns helped manage complex promotional content
Design Evolution
Iterative approach balanced premium aesthetics with practical usability
Progressive disclosure patterns helped manage complex promotional content
Design Evolution
Iterative approach balanced premium aesthetics with practical usability
Progressive disclosure patterns helped manage complex promotional content
Future-Focused System
Design system flexibility supported demographic shift while maintaining brand identity
Design system flexibility supported demographic shift while maintaining brand identity
Future-Focused System
Design system flexibility supported demographic shift while maintaining brand identity
Design system flexibility supported demographic shift while maintaining brand identity
Future-Focused System
Design system flexibility supported demographic shift while maintaining brand identity
Design system flexibility supported demographic shift while maintaining brand identity







